PHPの基本機能「ページネーション」を使ったコミック閲覧『Comic viewerプログラム』を作成しました。
WordPressのブログにも使われている記事の切り替えを使って画像を順番に切り替えます。
これでマンガの閲覧から画像を使ったプレゼンテーションまで様々な画像切り替えとして応用できます。
サンプルではBootstrapを使ってPCとタブレットでは2ページごと・スマートフォンでは1ページごとに表示させるようにしています。
プログラムにPHPを使用しています。
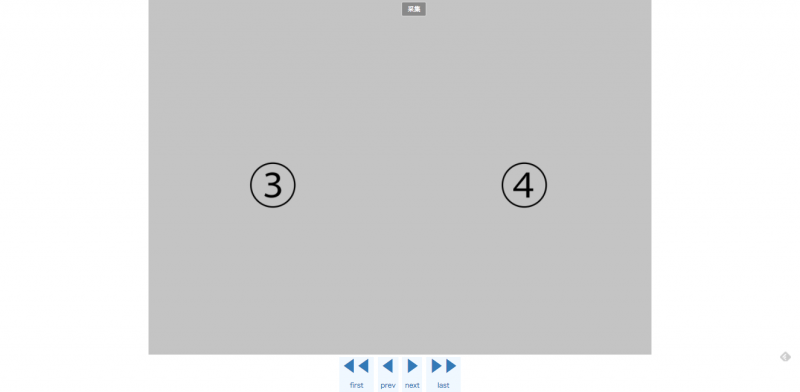
PC・タブレットでの表示

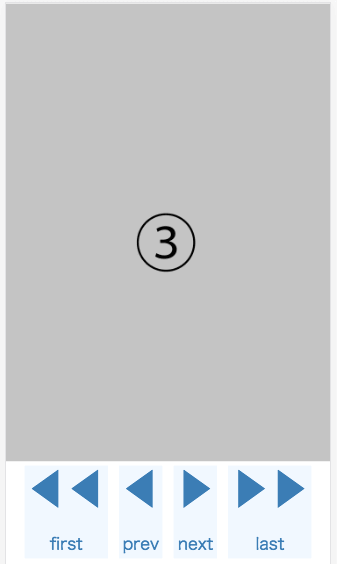
スマートフォンでの表示

<?php
$totalPage = 10;
if (
isset($_GET["page"]) &&
$_GET["page"] > 0 &&
$_GET["page"] <= $totalPage
) {
$page = (int)$_GET["page"];
} else { $page = 1;
}
?>
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>コミック閲覧サンプルページ</title> <script src="//code.jquery.com/jquery-2.1.3.min.js"></script> <script src="//netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script> <script src="//raw.github.com/botmonster/jquery-bootpag/master/lib/jquery.bootpag.min.js"></script> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css"> <!--キャッシュを有効化しつつ[CSS]や[JavaScript]ファイルの変更を確実に反映させる方法--> <link rel="stylesheet" href="../comic/style.css?<?php echo filemtime('style.css') ?>" type= "text/css"> <link rel="stylesheet" href="../comic/css/normalize.css" type= "text/css"> </head> <body> <div class="container"> <div class="low"> <span class="col-lg-12 hidden-sm hidden-xs"> <?php echo '<img src=\'../comic/comics/pic'.($page).'.jpg\' width="50%" height="50%">' ?><?php echo '<img src=\'../comic/comics/pic'.($page + 1).'.jpg\' width="50%" height="50%">' ?> </span> </div> <div class="low"> <div class="col-md-3"></div> <div class="col-md-6 hidden-sm hidden-xs"> <div class="col-md-12 d-button"> <?php if ($page > 1) : ?> <button id="first"><a href="index.php">◀︎◀︎<br><span class="bfont">first</span></a></button> <button id="prev"><a href="?page=<?php echo ($page - 2); ?>">◀︎<br><span class="bfont">prev</span></a></button> <?php endif; ?> <?php if ($page + 1 < $totalPage) : ?> <button id="next"><a href="?page=<?php echo ($page + 2); ?>">▶︎<br><span class="bfont">next</span></a></button> <button id="last"><a href="?page=<?php echo $totalPage; ?>">▶︎▶︎<br><span class="bfont">last</span></a></button> <?php endif; ?> </div> </div> <div class="col-md-3"></div> </div> </div> <div class="container-fluid nopadding"> <div class="low"> <div class="visible-sm visible-xs"> <?php echo '<img src=\'../comic/comics/pic'.($page).'.jpg\' width="100%" >' ?> </div> </div> <div class="low"> <div class="col-md-3"></div> <div class="col-md-6 visible-sm visible-xs"> <div class="col-md-12 s-button"> <?php if ($page > 1) : ?> <button id="first"><a href="index.php">◀︎◀︎<br><span class="sfont">first</span></a></button> <button id="prev"><a href="?page=<?php echo ($page - 1); ?>">◀︎<br><span class="sfont">prev</span></a></button> <?php endif; ?> <?php if ($page < $totalPage) : ?> <button id="next"><a href="?page=<?php echo ($page + 1); ?>">▶︎<br><span class="sfont">next</span></a></button> <button id="last"><a href="?page=<?php echo $totalPage; ?>">▶︎▶︎<br><span class="sfont">last</span></a></button> <?php endif; ?> </div> <div class="col-md-3"></div> </div> </div> </div> </body> </html>サンプル→ コミック閲覧サンプルページ

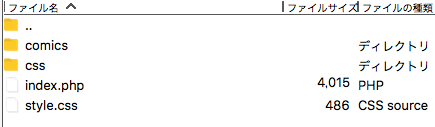
まずPHPファイルとCSSファイルと画像を格納するフォルダを用意します。

画像が入るフォルダ(見本ではcomics)に画像を入れます。ファイル名は表示させたい順番に番号を振っておきます。サンプルでは10枚の画像を入れてます。画像数は後で使うので覚えておきましょう。
<?php
$totalPage = 10;
if ( isset($_GET["page"]) &&
$_GET["page"] > 0 &&
$_GET["page"] <= $totalPage
) {
$page = (int)$_GET["page"];
} else {
$page = 1;
}
?>2行目の「$totalPage」にフォルダに入れてある画像の数を記入します。サンプルの画像は10枚なのでここでは「10」と入れます。
IF文には規定されたページに飛ばないように1ページ目に飛ばせる処理を加えています。

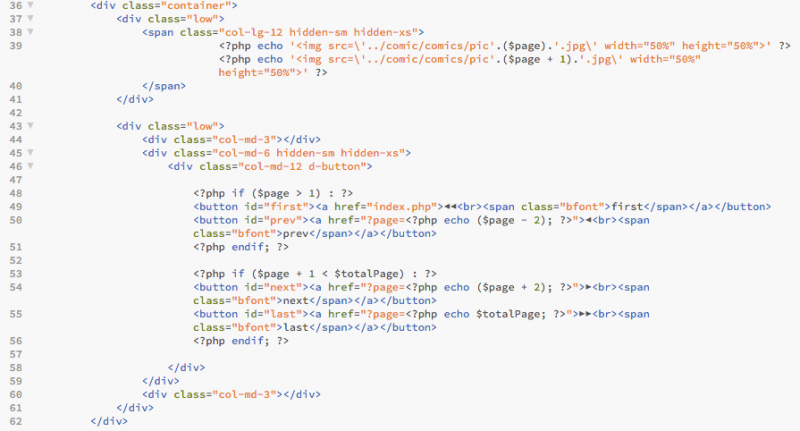
PC・タブレットでは2枚の画像を表示させる処理を行います。「$page」関数を使って画像が順番に表示するようファイル名に合わせて「pic’ . ($page) . ‘.jpg」と記述します。
48行目以下にページを送るリンクを表示します。「$page – 2」「$page + 2」と書くことで最初の画像を奇数ごとに表示するようにしています。
サンプルでは右送りですので表記を逆にすれば左送りにすることも可能です。

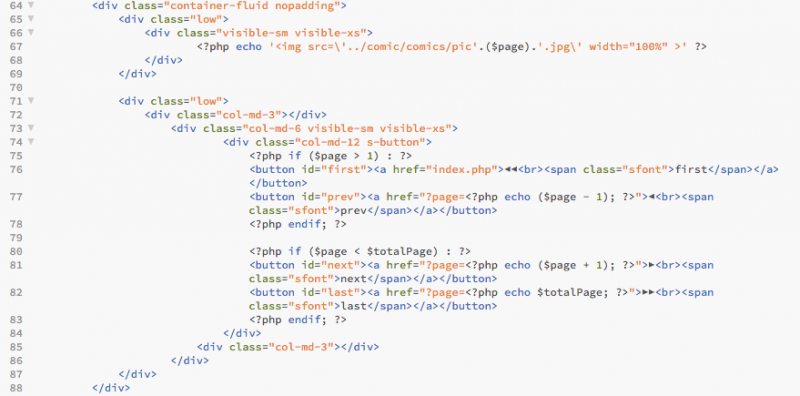
スマートフォンでは1枚ごとに表示しますので67行目に書く画像表示は1つだけです。
ボタン送りも「$page – 1」「$page + 1」と1枚ずつでの処理です。

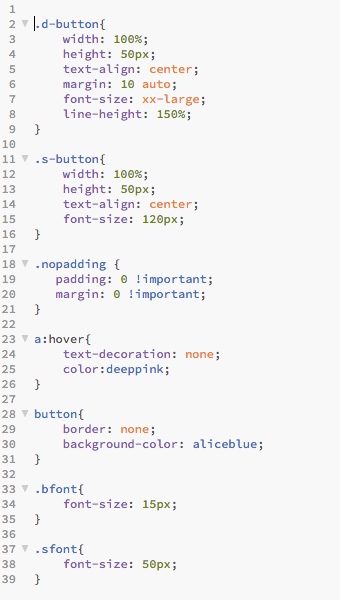
CSSはスマホ表示で画像が画面いっぱいに表示されるように設定しています。
また、Bootstrap特有のPaddingが適用されないように処理を施しています。
他は主に画像送りボタンの表示を設定しています。サンプルでは記号を使っていますが、画像でもアイコンでも自由に置き換えることが可能です。
こちらは好みの表示になるように調整してみてください。
PHPのページネーションを使うだけで簡単にコミック閲覧ページができます
今回PHPのページング機能に画像表示を上乗せする形で簡単なコミック閲覧プログラムを作成しました。これで画像を閲覧するごとに「ページが変わる」ので、ページごとにRSSで更新をお知らせしたり、ソーシャルボタンやコメント欄を設置することもできます。